This is the integration mode to choose for minimum developments.
In the File Page setup, you must implement the call to the identification token and an HMTL POST to our services. The entire eligibility and payment process is handled by Floa Pay
Requirements :
- A dedicated and not shared IP
- Your IP must have a good reputation on this website : https://www.brightcloud.com/tools/url-ip-lookup.php . If not, you can request a change using the form.
In order to avoid the loss of the user session while returning to your website after the payment, we recommend to configure cookies in SameSite = None on your server.
Example of line to put in the .htaccess:
Header edit Set-Cookie ^(.*)$ $1;Secure;SameSite=None
This integration offers the following advantages :
- Minimum development load on your side
- Does not require PCI-DSS certification on your side
Disadvantages of this integration :
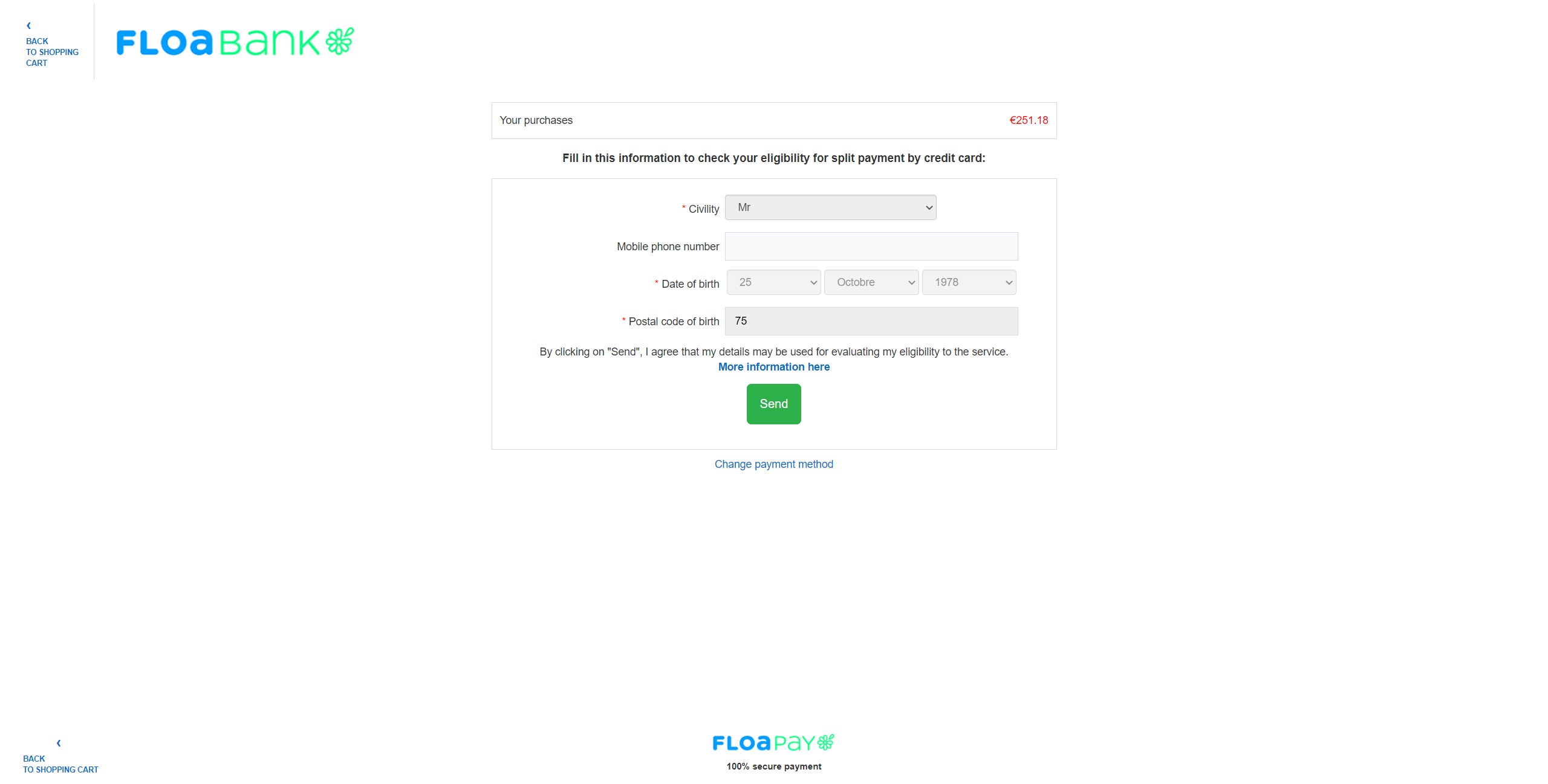
- Adds a step known as "file" to the customer journey, where the customer will be asked to enter his date of birth, birth name, state of birth
- You do not have control over the graphic design of the payment page, only your company's logo can be added (amendment must be requested from the Floa team)
Workflow
Services to call
Authentication
Example in the integration environment
GET https://paymentgateway.integration-cb4x.fr/v1/auth/token
Headers
authorization : login:password (in base 64)
Body
Empty
File page
Merchant return
Redirecting the user to the URL entered in Urls/MerchantReturnUrl when calling the payment session creation service (Redirection operated by Floa Pay)
The payment’s result is posted on this URL. The POST contains the same data as the payment notification described in the Payment Notification chapter
Overview of the file page

When the user validates this page, he/she is redirected to the Floa payment page (which is identical to the payment page described in the Payment Page integration mode).